Aprende Robotica
Aprende robótica con Arduino en español
[O] Proyecto fase 6: Construyendo la página web de control
Para la primera de las objeciones que hemos
planteado intencionadamente: 1 - Resulta muy engorroso tener que
estar refrescando constantemente la página de variables para poder ver
cómo nuestro circuito va actualizando las variables para todos los
sensores, vamos a proceder a contruir nuestra propia página web de
consulta o control.
¿Os acordais de la sencilla página auto-refrescable que construimos en
una fase anterior, sólo para ver cómo cambiaba una variable? Editemos el
código con el Bloc de notas y veamos qué código es el que vamos a
aprovechar:

En la zona coloreada es donde iremos ubicando el nuevo código HTML que necesitamos.
El plano de nuestra casa
Para empezar, es necesario mostrar en nuestra página la imagen de un
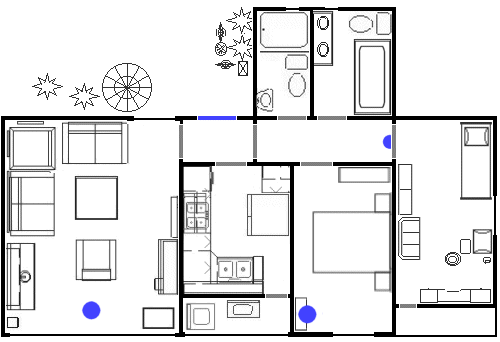
plano de nuestra casa. Algo parecido a esto:

Mejor si no supera los 800 pixels de ancho, para poder visualizar cómodamente la página. Los puntos azules,
en este plano, representan los diferentes sensores, en reposo, que hemos
distribuido por la casa.
Además nos servirá de ayuda para "afinar la puntería" e ir colocando las
imágenes de los sensores, en estado activo, sobre el plano. La imagen
la guardamos con nombre y formato "plano.gif". Entonces, al listado de
código HTML para la página que estamos haciendo le añadimos una línea
(señalado con el recuadro rojo):

Los símbolos de los sensores
Ahora construyamos el símbolo de los sensores que muestran cuando están
activos. A ver que os parecen estas imágenes:
Estas imágenes de ejemplo son las que podemos usar para nuestro
proyecto; basta que pulseis el botón derecho del ratón y seleccionar
"Guardar imagen" para descargarlas a vuestro disco. Si optais por
diseñar las vuestras , simplemente tened en cuenta usar el mismo
nombre del archivo, sobre todo el número que incluímos en el nombre.
¿Porqué? Porque significa un número de orden relacionado con el valor
con que se irán cargando las variables del PINK que usaremos.
También, serviros descargar en vuestro disco las siguientes imágenes
transparentes; no se ven, asi que hemos activado un borde alrededor para
que podais posicionar el cursor del ratón y descargarlas:
Ahora que ya tenemos las imágenes, vamos a "situarlas sobre el plano de
la casa". Para ello insertaremos en nuestra página web diferentes
"capas" para cada una de las imágenes de los sensores que contruiremos
con el siguiente código HTML y que ubicamos a continuación de la línea
de código del plano:

En este código observemos lo siguiente:
- id="apertura" es el nombre que le pondremos a esta capa para
identificarla.
- left:208px es la coordenada absoluta en pixels de la ubicación
de la imagen, contando a partir de la izquierda.
- top:131px es la coordenada absoluta en pixels de la ubicación
de la imagen, contando a partir del margen superior de la página.
- "apertura1.gif" es el nombre de archivo de imagen que cargará
esta capa.
Asi pues, a la hora de ubicar esta imagen del primero de los sensores,
tendremos que ir cambiando "a ojo" las coordenadas left y top.
Asi pues, cambiamos/guardamos/lanzamos la página y practicamos un poco
la punteria a fin de ubicar el sensor encima de su referencia en el
plano de la casa. Recordad ir guardando el código HTML en un archivo con
nombre "mostrar" y extensión de formato "htm". Una vez
posicionada esta capa, pasamos a insertar el código de la capa del
siguiente sensor, y así con todos.
Cuando estén las 4 capas de los sensores activos bien ubicadas sobre el
plano de la casa, efectuemos un último cambio en el nombre de las
imágenes de los sensores:
- donde hemos escrito "apertura1.gif" escribamos en su lugar
- donde hemos escrito "ruido1.gif" escribamos en su lugar
- donde hemos escrito "luz1.gif" escribamos en su lugar
- donde hemos escrito "aproximacion.gif" escribamos en su lugar
Asi pues, así nos queda el código completo de la página (donde las
coordenadas deberán ser distintas a las que habeis experimentado):

Con esto último, es fácil imaginarse que la imagen que cargarán las
capas dependerá del valor que recojan las variables del PINK asignadas a
los sensores. Ahora, veamos en la siguiente fase cómo "subir" nuestra
página, junto con las imágenes, al servidor web del PINK y comprobemos
si funciona como esperamos.
planteado intencionadamente: 1 - Resulta muy engorroso tener que
estar refrescando constantemente la página de variables para poder ver
cómo nuestro circuito va actualizando las variables para todos los
sensores, vamos a proceder a contruir nuestra propia página web de
consulta o control.
¿Os acordais de la sencilla página auto-refrescable que construimos en
una fase anterior, sólo para ver cómo cambiaba una variable? Editemos el
código con el Bloc de notas y veamos qué código es el que vamos a
aprovechar:

En la zona coloreada es donde iremos ubicando el nuevo código HTML que necesitamos.
El plano de nuestra casa
Para empezar, es necesario mostrar en nuestra página la imagen de un
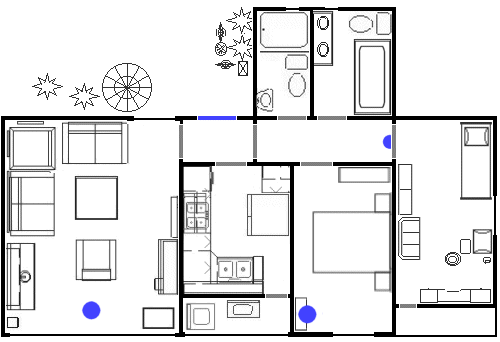
plano de nuestra casa. Algo parecido a esto:

Mejor si no supera los 800 pixels de ancho, para poder visualizar cómodamente la página. Los puntos azules,
en este plano, representan los diferentes sensores, en reposo, que hemos
distribuido por la casa.
Además nos servirá de ayuda para "afinar la puntería" e ir colocando las
imágenes de los sensores, en estado activo, sobre el plano. La imagen
la guardamos con nombre y formato "plano.gif". Entonces, al listado de
código HTML para la página que estamos haciendo le añadimos una línea
(señalado con el recuadro rojo):

Los símbolos de los sensores
Ahora construyamos el símbolo de los sensores que muestran cuando están
activos. A ver que os parecen estas imágenes:
Para el sensor de la apertura de puerta:
Activado (apertura1.gif)
|
Para el sensor de ruido:
Activado (ruido1.gif)
|
Para el sensor de luz:
Activado (luz1.gif)
|
Y este, por ejemplo, para el sensor PIR:
Activado (aproximacion1.gif)
|
Estas imágenes de ejemplo son las que podemos usar para nuestro
proyecto; basta que pulseis el botón derecho del ratón y seleccionar
"Guardar imagen" para descargarlas a vuestro disco. Si optais por
diseñar las vuestras , simplemente tened en cuenta usar el mismo
nombre del archivo, sobre todo el número que incluímos en el nombre.
¿Porqué? Porque significa un número de orden relacionado con el valor
con que se irán cargando las variables del PINK que usaremos.
También, serviros descargar en vuestro disco las siguientes imágenes
transparentes; no se ven, asi que hemos activado un borde alrededor para
que podais posicionar el cursor del ratón y descargarlas:
(apertura0.gif)
|
(ruido0.gif)
|
(luz0.gif)
|
(aproximacion0.gif)
|
Ahora que ya tenemos las imágenes, vamos a "situarlas sobre el plano de
la casa". Para ello insertaremos en nuestra página web diferentes
"capas" para cada una de las imágenes de los sensores que contruiremos
con el siguiente código HTML y que ubicamos a continuación de la línea
de código del plano:

En este código observemos lo siguiente:
- id="apertura" es el nombre que le pondremos a esta capa para
identificarla.
- left:208px es la coordenada absoluta en pixels de la ubicación
de la imagen, contando a partir de la izquierda.
- top:131px es la coordenada absoluta en pixels de la ubicación
de la imagen, contando a partir del margen superior de la página.
- "apertura1.gif" es el nombre de archivo de imagen que cargará
esta capa.
Asi pues, a la hora de ubicar esta imagen del primero de los sensores,
tendremos que ir cambiando "a ojo" las coordenadas left y top.
Asi pues, cambiamos/guardamos/lanzamos la página y practicamos un poco
la punteria a fin de ubicar el sensor encima de su referencia en el
plano de la casa. Recordad ir guardando el código HTML en un archivo con
nombre "mostrar" y extensión de formato "htm". Una vez
posicionada esta capa, pasamos a insertar el código de la capa del
siguiente sensor, y así con todos.
Cuando estén las 4 capas de los sensores activos bien ubicadas sobre el
plano de la casa, efectuemos un último cambio en el nombre de las
imágenes de los sensores:
- donde hemos escrito "apertura1.gif" escribamos en su lugar

- donde hemos escrito "ruido1.gif" escribamos en su lugar

- donde hemos escrito "luz1.gif" escribamos en su lugar

- donde hemos escrito "aproximacion.gif" escribamos en su lugar

Asi pues, así nos queda el código completo de la página (donde las
coordenadas deberán ser distintas a las que habeis experimentado):

Con esto último, es fácil imaginarse que la imagen que cargarán las
capas dependerá del valor que recojan las variables del PINK asignadas a
los sensores. Ahora, veamos en la siguiente fase cómo "subir" nuestra
página, junto con las imágenes, al servidor web del PINK y comprobemos
si funciona como esperamos.
Etiquetas:
Respuestas a esta discusión
Bienvenido a
Aprende Robotica
Sobre
Mantenimiento del sitio
© 2025 Creado por Lorenzo M. Oliver.
[Imágenes licenciadas por Depositphotos.com] Tecnología de
![]()