' {$STAMP BS2}
' {$PBASIC 2.5}
NBVAR VAR Byte
x VAR Byte
z VAR Byte(4)
LOW 0
NBVAR = 0
x = 0
lee_pink:
SEROUT 8,396,["!NB0R03"]
SERIN 7,396,[NBVAR]
IF NBVAR = 49 THEN GOSUB hay_visita 'comprueba
valor ASCII que nos deja la visita (49 -> "1")
FOR x = 0 TO 4
IF z(x)>0 THEN
HIGH 0 'enciende
LED
z(x)= z(x)+1 'suma
"1 tiempo"
IF z(x)=200 THEN z(x)=0 '
inicializa cuando ha llegado a 200 "tiempos" (5
min. aprox.)
ENDIF
PAUSE 150
LOW 0 'apaga LED
PAUSE 150
NEXT
GOTO lee_pink
hay_visita:
SEROUT 8,396,["!NB0W03:0",CLS] 'inicializa variable en el PINK para detectar otra visita
FOR x = 0 TO 4
IF z(x)=0 THEN
z(x)=z(x)+1 'carga
el primer array de los 5 que encuentre vacio
RETURN
ENDIF
NEXT
RETURN
Veamos de cerca lo que hace el programa:
SEROUT 8,396,["!NB0R03"]
SERIN 7,396,[NBVAR]
IF NBVAR = 49 THEN GOSUB hay_visita
Lee la variable "NBOR03" en el PINK y la recoje con el comando SERIN. En cuanto lea valor "1" (por defecto será "0"), ejecutará la subrutina "hay_visita".
hay_visita:
SEROUT 8,396,["!NB0W03:0",CLS]
Vuelve a dejar la variable a "0" para poder detectar otras posibles visitas.
FOR x = 0 TO 4
IF
z(x)=0 THEN
z(x)=z(x)+1
RETURN
ENDIF
NEXT
Busca un array vacio (hemos previsto hasta 5: z[0] a z[4]) para cargar un contador de tiempo (hemos estimado aproximadamente 5 minutos de duración para que se mantenga parpadeando el LED para cada visita). Si estimamos que vamos a recibir más visitas a la vez dentro de ese espacio de tiempo, bastará con aumentar el número de arrays en el rango del FOR-NEXT.
FOR x = 0 TO 4
IF z(x)>0 THEN
HIGH 0
z(x)= z(x)+1
IF z(x)=200 THEN z(x)=0
ENDIF
PAUSE 150
LOW 0
PAUSE 150
NEXT
En el ciclo principal de "lee_pink", se comprueba si hay algún array cargado con algún contador de tiempo, con lo que, si lo hay, iluminará el LED. Para cada uno de los array con contador se ejecutará el encendido del LED con HIGH 0 y su correspondiente apagado con LOW 0.
IF z(x)=200 THEN z(x)=0 es el tope de los contadores que hemos dispuesto para anunciar cada visita. Si hemos de aumentar este tiempo, no sólo habrá de aumentar ese número sino también cambiar la definición del tipo de variable (de tipo "Byte" a tipo "Word")

CONSIDERACIONES FINALES
Hemos mencionado al principio que es posible hacer que escuchemos una señal acústica cada vez que accede una visita.
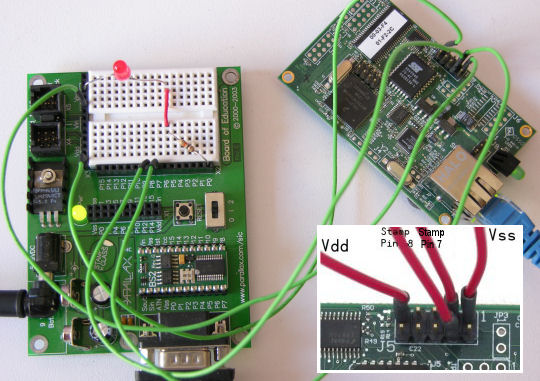
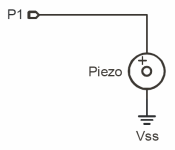
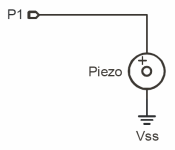
Aunque no se ha contemplado en el esquema (porque resultaba algo molesto en la práctica), es posible añadirlo en el montaje. Tan sólo hay que añadir un parlante piezoeléctrico o zumbador, conectado al pin 1 del BASIC Stamp, e insertar la siguiente línea al comienzo de la subrutina "hay_visita":
FREQOUT
1, 200, 5000 donde hemos establecido una duracción de 200 y una frecuencia
de tono de 5000.
Ahora bien, existen diferentes posibilidades para el seguimiento del tráfico de visitas en nuestra web:
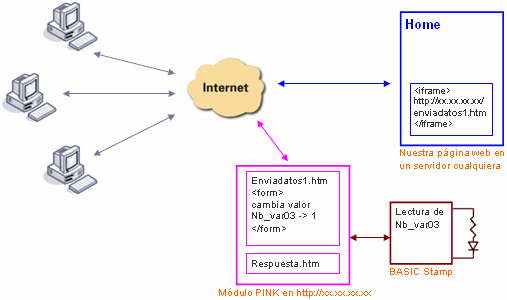
A- Realizando estrictamente las instrucciones comentadas a lo largo de este texto, podremos seguir el acceso a una sola página significativa del sitio, por ejemplo la página principal o home.
B- O insertamos el código HTML de llamada al programa "enviadatos1.htm" (el que contiene las etiquetas <IFRAME></IFRAME>) en varias de nuestras páginas del sitio, de manera que obtendremos varias lecturas procedentes de varias de esas páginas y que se reflejarán en un único LED. En este caso, tal vez debamos aumentar el número de arrays que deberán gestionar cada uno de los contadores por visita.
C- O bien, insertamos el código HTML de llamada al programa "enviadatos1.htm" en varias de nuestras páginas del sitio, pero renombrando cada página a la que llamará: "enviadatos1.htm", "enviadatos2.htm", "enviadatos3.htm", ... En cada una de estas páginas, preparamos el formulario para que cargue diferentes variables: "Nb_var01", "Nb_var02", "Nb_var03", ... La lectura que realizará el programa del BASIC Stamp deberá hacerla para cada una de las variables, por lo que la variable que usamos para este control (x) la renombraremos como x1, x2, x3,... de manera que podremos gestionar independientemente diferentes ciclos FOR-NEXT para diferentes lecturas de diferentes páginas. En este caso, podremos manejar diferentes LEDs para cada página. El límite lo establecerá el número de pines disponibles en nuestro BASIC Stamp.
|
![]()